Rê chuột hoặc click lên hình để phóng to
Nâng cấp tài khoản Framer giá rẻ 1 tháng
Mua tài khoản Framer giá rẻ 1 tháng chỉ 175.000đ. Framer là công cụ thiết kế UI/UX giúp tạo giao diện tương tác dễ dàng, tích hợp dịch vụ bên thứ ba, lý tưởng cho các nhà thiết kế.
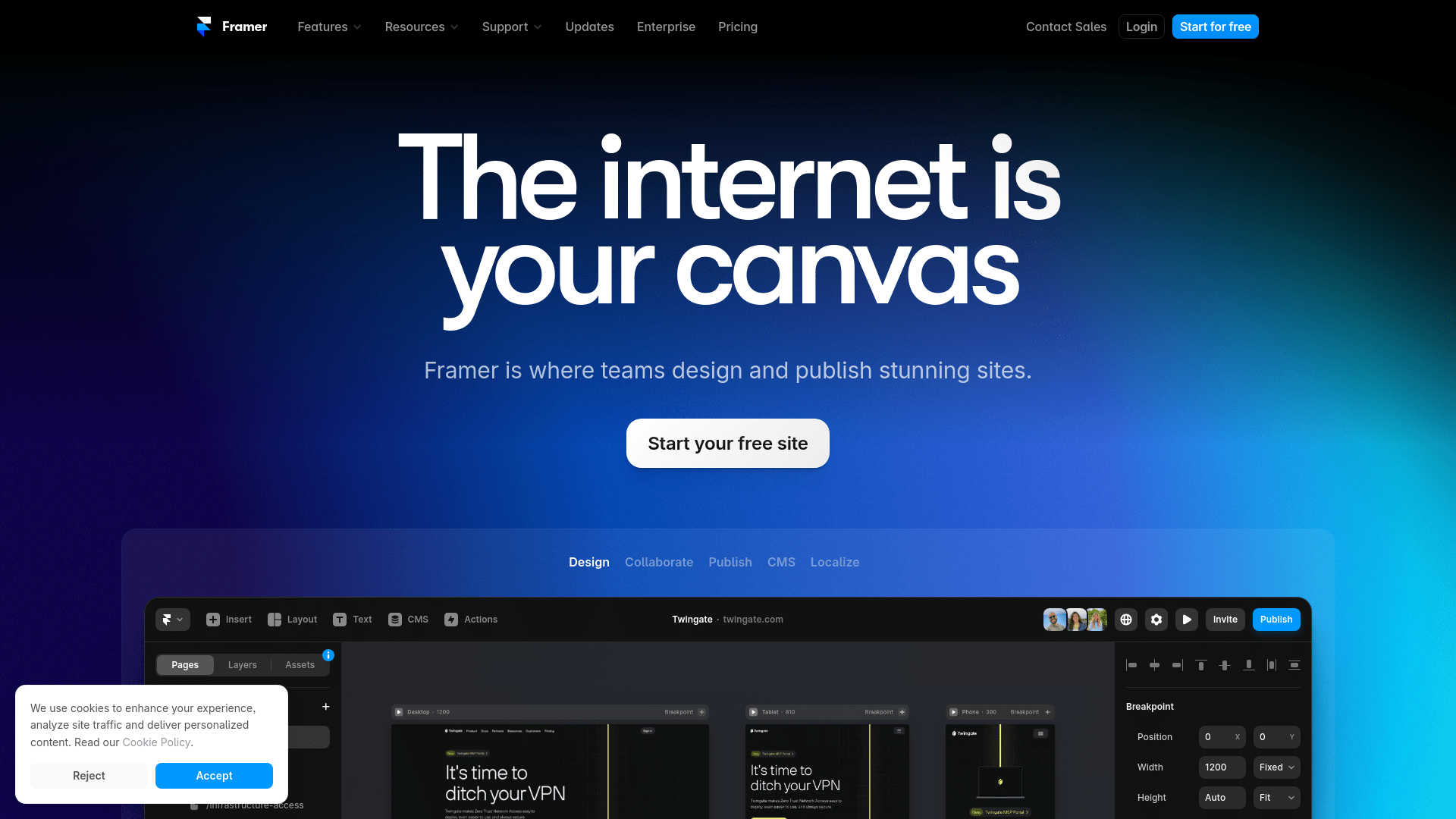
Framer: Công cụ thiết kế UI/UX mạnh mẽ không cần mã
Framer là một công cụ thiết kế UI/UX tiên tiến, không chỉ dành riêng cho các nhà thiết kế chuyên nghiệp mà còn cho những người đam mê sáng tạo. Với chức năng kéo và thả dễ dàng, Framer giúp cho việc tạo ra các giao diện tương tác trở nên trực quan và đơn giản hơn bao giờ hết. Nền tảng này cung cấp cho người dùng một trải nghiệm thiết kế với sự tự do sáng tạo vô hạn, cho phép mọi người biểu đạt ý tưởng của mình mà không cần phải có nhiều kiến thức về lập trình.
Với sự phát triển không ngừng của công nghệ, Framer đã nhanh chóng khẳng định vị thế của mình trong ngành công nghiệp thiết kế. Công cụ này không chỉ giúp các nhà thiết kế phát triển sản phẩm một cách hiệu quả mà còn hỗ trợ việc hợp tác giữa các nhà thiết kế và nhà phát triển. Không chỉ dừng lại ở việc tạo ra các giao diện đơn giản, Framer còn giúp người dùng tạo ra các nguyên mẫu với tính năng tương tác cao, làm cho trải nghiệm người dùng trở nên sống động và hấp dẫn hơn.
Tính năng nổi bật của Framer
Framer nổi bật nhờ vào nhiều tính năng nổi bật giúp nâng cao trải nghiệm thiết kế cho người dùng. Không chỉ thể hiện khả năng tạo nguyên mẫu xuất sắc, Framer còn cung cấp các công cụ cải tiến giúp tối ưu hóa quy trình làm việc, từ thiết kế đến lập trình. Một số tính năng đáng chú ý bao gồm:

- Thiết kế tương tác: Cho phép người dùng tạo ra các giao diện hấp dẫn và động.
- Hỗ trợ tích hợp: Khả năng tích hợp với nhiều dịch vụ bên thứ ba như Google Maps, Vimeo, Mailchimp.
- Hoạt hình mượt mà: Framer Motion giúp người dùng tạo ra các hiệu ứng hoạt hình tinh tế.
- Chia sẻ và cộng tác: Tạo điều kiện thuận lợi cho nhiều nhà thiết kế làm việc cùng nhau trong một không gian duy nhất.
Thiết kế giao diện người dùng/UX với Framer
Việc thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) với Framer trở nên dễ dàng và thú vị hơn bao giờ hết. Nhờ vào sự kết hợp giữa công nghệ hiện đại và giao diện thân thiện, Framer mang đến sự trải nghiệm độc đáo cho người dùng. Những tính năng nổi bật của Framer đang trở thành công cụ đắc lực cho các nhà thiết kế trên toàn thế giới.
Thiết kế dễ dàng và linh hoạt: Với giao diện kéo và thả, Framer giúp người dùng tạo ra các thành phần UI mà không cần phải học mã lập trình. Bạn có thể tự do sắp xếp các yếu tố, điều chỉnh kích thước và thêm các hiệu ứng mà không gặp bất kỳ rào cản nào. Điều này tương tự như việc một họa sĩ tự do tạo ra tác phẩm của mình trên một tấm vải trắng, nơi họ có thể cảm nhận được sự tự do sáng tạo mà không bị giới hạn.
Khả năng tương tác cao: Framer cho phép người dùng xây dựng các nguyên mẫu tương tác một cách dễ dàng. Bằng cách sử dụng các thành phần tương tác như nút, thanh trượt và công tắc, bạn có thể tạo nên trải nghiệm hấp dẫn cho người dùng. Sự tương tác này tạo nên cảm giác gần gũi hơn giữa người dùng và sản phẩm, giúp người dùng dễ dàng điều hướng và hiểu rõ hơn về cách thức hoạt động của ứng dụng.
Danh sách các tính năng hấp dẫn:
- Nguyên mẫu cấp cao: Cho phép tạo ra các nguyên mẫu với tính năng tương tác cao, tương tự như trải nghiệm thực tế của ứng dụng.
- Tích hợp dịch vụ bên thứ ba: Dễ dàng sử dụng dịch vụ như Google Maps và các nền tảng video như Vimeo giúp phong phú trải nghiệm người dùng.
- Tùy chỉnh: Framer cho phép người dùng tùy chỉnh mã, tạo điều kiện cho sự sáng tạo tối đa mà không giới hạn tính năng.
Nhờ vào những tính năng này, Framer đã chứng minh mình là một lựa chọn tuyệt vời cho những ai muốn thiết kế giao diện người dùng một cách chuyên nghiệp và trực quan, tạo nên những sản phẩm mà người dùng không thể từ chối.

Công cụ hoạt hình và tương tác trong Framer
Một trong những điểm mạnh lớn nhất của Framer chính là khả năng tạo ra các hoạt hình và hiệu ứng tương tác một cách mượt mà. Framer Motion, một trong những ưu điểm nổi bật của nền tảng này, cho phép người dùng thực hiện các hoạt động động mà không cần am hiểu về lập trình.
Hoạt hình động mượt mà: Với Framer Motion, bạn có thể dễ dàng thêm vào các hiệu ứng động như chuyển tiếp hoặc thay đổi trạng thái của các thành phần giao diện. Điều này không chỉ làm cho các thành phần trở nên sinh động hơn mà còn tăng cường trải nghiệm người dùng, giúp họ cảm thấy hứng thú và khám phá ứng dụng lâu hơn.
Tính năng tương tác thông minh: Framer tích hợp các tính năng cho phép người dùng thực hiện các hành động dựa trên tương tác như cuộn trang, nhấp chuột hay gõ phím. Bạn có thể tạo ra các phản hồi trực tiếp khi người dùng thực hiện hành động, như một hình thức giao tiếp giữa ứng dụng và người dùng, làm cho sản phẩm trở nên sống động và gần gũi hơn.
Danh sách một số tính năng hoạt hình vượt trội:
- Hoạt hình cuộn: Tạo hiệu ứng cuộn trang mượt mà, giúp người dùng trải nghiệm tự nhiên hơn.
- Thay đổi trạng thái: Hiển thị hiệu ứng khi người dùng điều hướng giữa các phần khác nhau của ứng dụng.
- Nhóm nâng cao: Cho phép người dùng tạo nhóm các thành phần với các hiệu ứng hoạt hình đồng bộ.
Nhờ vào các công cụ hoạt hình và tính năng tương tác mạnh mẽ, Framer không chỉ là một công cụ thiết kế mà còn là một nền tảng giúp nâng cao trải nghiệm người dùng một cách toàn diện. Với Framer, người dùng không chỉ nhìn thấy, mà còn cảm nhận sản phẩm của mình, dẫn đến cảm giác thân thuộc và gắn bó hơn.

So sánh Framer với các công cụ thiết kế khác
Khi nói đến thiết kế giao diện người dùng, Framer có nhiều tính năng nổi bật giúp người dùng tạo ra các sản phẩm chất lượng cao, từ đó tạo ra sự cạnh tranh mạnh mẽ với các công cụ thiết kế khác như Figma và Webflow. Mỗi công cụ đều có ưu điểm riêng, nhưng Framer được ưu ái hơn nhờ vào khả năng thiết kế nguyên mẫu động và tích hợp dễ dàng.

Framer và Figma
Khi so sánh giữa Framer và Figma, có nhiều yếu tố cần xem xét để đưa ra quyết định lựa chọn công cụ thiết kế phù hợp. Cả hai công cụ này đều nổi bật với những tính năng riêng, nhưng chúng cũng có những điểm khác biệt đáng kể mà người dùng cần lưu ý.
Thành phần giao diện: Figma nổi bật với khả năng tạo ra các thành phần giao diện giúp người dùng tiết kiệm thời gian trong quá trình thiết kế. Tuy nhiên, Framer lại cho phép người dùng tạo ra các nguyên mẫu tương tác mà không cần đến mã lập trình phức tạp. Điều này mang lại lợi thế cho các nhà thiết kế không có kinh nghiệm lập trình, giúp họ dễ dàng phát triển sản phẩm của mình.
Tính năng cộng tác: Cả Figma và Framer đều có khả năng cộng tác thời gian thực mạnh mẽ. Tuy nhiên, Figma có phần vượt trội hơn nhờ cách tổ chức giao diện và các tính năng nhóm, cho phép nhiều thành viên trong một nhóm cùng làm việc trên một thiết kế mà không gặp khó khăn.
Đánh giá tổng thể: Nếu bạn đang tìm kiếm một công cụ dễ sử dụng với tính năng hoạt hình mượt mà, Framer sẽ là lựa chọn lý tưởng. Còn nếu bạn cần một nền tảng thiết kế giao diện với khả năng cộng tác mạnh mẽ, Figma sẽ đáp ứng tốt hơn nhiều nhu cầu của bạn.
Cùng nhau, Framer và Figma đại diện cho những công cụ thiết kế hàng đầu, mỗi công cụ với những đặc điểm và ưu điểm riêng biệt mà người dùng cần cân nhắc trong từng hoàn cảnh làm việc khác nhau.

Framer và Webflow
Khi xét đến Webflow, sự khác biệt giữa hai công cụ này rất rõ ràng trong cách họ phục vụ người dùng và mục đích mà họ hướng đến. Framer và Webflow đều có những chức năng độc đáo nhưng tổ chức và tiến trình thiết kế lại có sự khác biệt rõ rệt.
Dễ sử dụng: Framer thu hút người dùng nhờ vào giao diện thân thiện và dễ sử dụng. Người dùng không cần phải có kỹ năng lập trình để bắt đầu thiết kế, trong khi Webflow yêu cầu người dùng có một chút hiểu biết về mã để phát huy tối đa sức mạnh của nó.
Nguyên mẫu và tương tác: Framer xuất sắc trong việc tạo ra các nguyên mẫu với tính tương tác cao và các hoạt động mượt mà. Trong khi đó, Webflow tập trung nhiều hơn vào việc phát triển trang web hoàn chỉnh. Nếu bạn là người quan tâm đến thiết kế giao diện đẹp mắt và muốn một sản phẩm có tính tương tác cao, Framer có thể là sự lựa chọn tốt hơn.
Khả năng tích hợp: Webflow cung cấp những công cụ phát triển mạnh mẽ cho những dự án phức tạp nhưng có thể sẽ gây khó khăn cho người dùng mới. Ngược lại, Framer cung cấp lựa chọn tích hợp dễ dàng hơn với nhiều dịch vụ bên thứ ba và hỗ trợ người dùng trong việc tạo ra dự án mà không cần mã hóa phức tạp.
Có thể hiểu, Framer và Webflow đều sở hữu những đặc điểm nổi bật của riêng mình, chỉ khác nhau ở cách chúng phục vụ người dùng và mục đích của từng công cụ. Lựa chọn tốt nhất sẽ phụ thuộc vào nhu cầu thiết kế cụ thể của bạn.

Ưu và nhược điểm của Framer
Framer, như bất kỳ công cụ nào khác, có những mặt mạnh và yếu mà người dùng cần cân nhắc. Việc nắm rõ những ưu và nhược điểm này sẽ giúp bạn quyết định liệu Framer có phải là giải pháp thiết kế phù hợp cho bạn hay không.

Ưu điểm khi sử dụng Framer
Framer không chỉ là một công cụ thiết kế mà còn là một giải pháp toàn diện giúp người dùng sáng tạo và phát triển giao diện người dùng hiệu quả. Dưới đây là một số ưu điểm nổi bật:
- Dễ sử dụng cho mọi người: Framer phù hợp cho cả những người không chuyên về lập trình. Với giao diện kéo và thả, bất kỳ ai cũng có thể dễ dàng thiết kế và tạo ra nội dung mà không gặp bất kỳ trở ngại nào.
- Nguyên mẫu tương tác: Tính năng tạo các nguyên mẫu tương tác cao cấp giúp người dùng nhìn thấy trực tiếp những gì họ đã thiết kế, từ đó có thể nhanh chóng điều chỉnh và cải thiện.
- Hoạt hình thông minh: Framer Motion mang đến cho người dùng khả năng tạo ra các hiệu ứng hoạt hình một cách dễ dàng, khiến các sản phẩm của họ trở nên nổi bật hơn bao giờ hết.
- Tính năng cộng tác và chia sẻ: Framer cho phép nhiều người dùng làm việc song song trên cùng một dự án, giúp cải thiện quy trình làm việc và tăng cường hiệu suất.
- Tích hợp mạnh mẽ: Framer hỗ trợ tích hợp với nhiều dịch vụ phổ biến giúp người dùng dễ dàng kết hợp nhiều ứng dụng vào sản phẩm của mình.
Nhờ vào những ưu điểm nổi bật này, Framer đã và đang trở thành công cụ quan trọng trong giới thiết kế UI/UX, giúp cải thiện khả năng sáng tạo và hiệu quả làm việc cho người dùng.
Nhược điểm của Framer
Mặc dù có nhiều ưu điểm nổi bật, Framer cũng không thiếu những nhược điểm mà người dùng cần lưu ý khi lựa chọn công cụ thiết kế cho mình.
- Hỗ trợ kỹ thuật hạn chế: Một trong những nhược điểm đáng chú ý là thiếu tài liệu hướng dẫn chi tiết và hỗ trợ trực tiếp. Điều này có thể tạo ra khó khăn cho những người mới bắt đầu khi cần tìm kiếm thông tin cần thiết để sử dụng hiệu quả công cụ.
- Lưu trữ có giới hạn: Framer giới hạn băng thông và số lượng lượt truy cập hàng tháng trong gói cơ bản. Điều này có thể gây khó khăn cho những dự án lớn hoặc có lưu lượng truy cập cao.
- CMS không mạnh mẽ: Hệ thống quản lý nội dung (CMS) của Framer được đánh giá không mạnh bằng các công cụ khác như Webflow, điều này có thể hạn chế khả năng tạo ra các trang động phức tạp hơn.

Ngoài ra, Framer còn có vài hạn chế khác như thiếu nhiều tính năng mở rộng và phải sử dụng mã tùy chỉnh cho một số tích hợp dịch vụ bên thứ ba. Có thể hiểu, người dùng cần xem xét kỹ lưỡng những nhược điểm này để đưa ra quyết định có nên sử dụng Framer cho dự án của mình hay không.
Tích hợp và khả năng mở rộng của Framer
Framer hỗ trợ tích hợp rất nhiều dịch vụ bên thứ ba, giúp người dùng mở rộng khả năng của nền tảng và nâng cao hiệu suất làm việc. Tuy nhiên, điều này cũng có những mặt tích cực và những điều mà người dùng cần lưu ý.

Tích hợp dịch vụ bên thứ ba
Một trong những điểm mạnh của Framer chính là khả năng tích hợp với nhiều dịch vụ bên thứ ba. Điều này không chỉ giúp người dùng tiết kiệm thời gian mà còn làm cho quy trình làm việc trở nên thuận lợi và chủ động hơn. Framer hiện hỗ trợ tích hợp với các dịch vụ phổ biến như:
- Mailchimp: Giúp bạn dễ dàng gửi email quảng cáo hoặc thông báo tới khách hàng.
- Hubspot: Hỗ trợ trong việc quản lý khách hàng và các chiến dịch tiếp thị.
- YouTube: Cho phép nhúng video vào trong thiết kế, giúp tăng cường trải nghiệm người dùng.
- Google Maps: Dễ dàng tích hợp bản đồ vào trong dự án của bạn.
Tuy nhiên, Framer chỉ hỗ trợ một số dịch vụ nhất định, người dùng có thể cần sử dụng mã tùy chỉnh để thực hiện các tích hợp khác theo ý muốn. Điều này có thể làm cho người dùng mất nhiều thời gian hơn trong việc tìm kiếm và thiết lập các dịch vụ mà họ muốn tích hợp vào dự án của mình.
Hệ thống quản lý nội dung (CMS) của Framer
Framer đã đầu tư vào việc cải thiện hệ thống quản lý nội dung (CMS) của mình, cho phép người dùng dễ dàng kiểm soát và quản lý nội dung trên trang web mình tạo ra. CMS của Framer hỗ trợ người dùng xây dựng một hệ thống nội dung hiệu quả, từ đó có thể tạo ra những trang động thu hút hơn.
- Giải pháp linh hoạt: Chủ quản lý nội dung có thể dễ dàng thêm, chỉnh sửa và xóa nội dung mà không gặp khó khăn nào.
- Tính tự động hóa: Framer cho phép tạo ra các trang động giúp tối ưu hóa quy trình làm việc và đảm bảo rằng nội dung luôn được cập nhật.
Tuy nhiên, CMS của Framer vẫn chưa mạnh mẽ bằng các nền tảng khác như Webflow, điều này có thể hạn chế khả năng tạo ra các trang web phức tạp hơn mà người dùng cần. Hơn nữa, để tận dụng tối đa tất cả các tính năng của CMS, người dùng cần am hiểu một chút về mã.

Hỗ trợ và tài nguyên của Framer
Framer cung cấp một loạt tài nguyên hỗ trợ và cải tiến cho người dùng, giúp họ có thể dễ dàng vượt qua các khó khăn trong quá trình sử dụng. Tuy nhiên, điều này nên được thực hiện song song với việc phát triển hơn nữa những kênh hỗ trợ khác nhau.

Tài nguyên học tập và cộng đồng Framer
Framer tạo điều kiện cho người dùng thông qua việc cung cấp nhiều tài nguyên học tập từ cơ bản đến nâng cao. Hệ thống tài liệu trực tuyến cung cấp hướng dẫn chi tiết cho những người mới bắt đầu cũng như những chiến lược chuyên sâu cho người dùng có kinh nghiệm. Bên cạnh đó, cộng đồng ưu tú của Framer cũng là một nguồn tài nguyên quý giá với những câu hỏi và câu trả lời hữu ích.
- Video hướng dẫn: Framer có một Học viện với hàng trăm video hướng dẫn, từ kiến thức cơ bản cho đến các tip & trick giúp nâng cao kỹ năng thiết kế.
- Diễn đàn cộng đồng: Đến với cộng đồng Framer, người dùng có thể đặt câu hỏi, chia sẻ kinh nghiệm và tìm kiếm sự trợ giúp từ các nhà thiết kế khác.
Điều này tạo ra một môi trường hỗ trợ tích cực, giúp người dùng tiếp thu kiến thức tốt hơn và làm quen nhanh chóng với Framer.

Hỗ trợ kỹ thuật và liên hệ với Framer
Về mặt hỗ trợ kỹ thuật, Framer cung cấp nhiều kênh liên hệ khác nhau để người dùng có thể nhận được sự trợ giúp kịp thời. Tuy nhiên, điều này vẫn còn ít và cần được cải thiện hơn nữa.
- Hỗ trợ vé: Người dùng có thể tạo vé hỗ trợ để nhận câu trả lời từ bộ phận hỗ trợ kỹ thuật.
- FAQs: Framer cũng cung cấp một phần Câu hỏi thường gặp (FAQs) nơi người dùng có thể tìm thấy thông tin cần thiết.
Dù có nhiều kênh để nhận được sự hỗ trợ, nhưng tốc độ phản hồi và chất lượng hỗ trợ chưa được cải thiện nhiều, điều này có thể gây khó khăn cho người dùng mới tìm hiểu về nền tảng này.
Chi phí và các gói dịch vụ của Framer
Với nhiều gói dịch vụ khác nhau, Framer mang đến cho người dùng nhiều lựa chọn phù hợp với nhu cầu và ngân sách của mình. Người dùng cần xem xét kỹ từng gói dịch vụ để chọn ra sự phù hợp nhất với mục tiêu thiết kế hiện tại.

Các gói miễn phí và trả phí của Framer
Framer cung cấp một loạt các gói dịch vụ cho người dùng, từ miễn phí cho đến các gói trả phí, giúp họ dễ dàng lựa chọn theo nhu cầu.
- Miễn phí mãi mãi: Cung cấp các trang miễn phí và xuất bản ngay lập tức.
- Gói Nhỏ: 5 USD/tháng, cho phép tùy chỉnh mã và xuất bản lên miền tùy chỉnh với 1 GB băng thông.
- Gói Cơ bản: 15 USD/tháng, cung cấp các trang web không giới hạn và bảo mật mật khẩu.
- Gói Chuyên nghiệp: 30 USD/tháng, bổ sung các tính năng phân tích và cookie banner.
- Gói Doanh nghiệp tùy chỉnh: Dịch vụ cao cấp với hỗ trợ tận tình và đào tạo.
Mỗi gói dịch vụ đều có những tính năng đặc biệt phù hợp cho các dự án lớn và chuyên nghiệp. Bên cạnh đó, gói miễn phí cũng giúp người dùng trải nghiệm mà không gặp rủi ro ao lâu.
So sánh giá gói Framer với các đối thủ cạnh tranh
Khi so sánh giá gói dịch vụ của Framer với các đối thủ cạnh tranh như Webflow và Shopify, có một vài điều cần lưu ý. Framer cung cấp mức giá cạnh tranh hơn mà vẫn mang đến những tính năng thiết kế nâng cao.
| Gói dịch vụ | Framer | Webflow | Shopify |
|---|---|---|---|
| Miễn phí | Có | Có | Thời gian dùng thử 3 ngày |
| Gói thấp nhất | 5 USD/tháng | 5 USD/tháng | 5 USD/tháng |
| Gói cơ bản | 15 USD/tháng | 12 USD/tháng | 29 USD/tháng |
| Gói cao cấp | 30 USD/tháng | 36 USD/tháng | 79 USD/tháng |
Từ bảng so sánh trên, có thể thấy Framer mang đến giá trị cao cho cả các nhà thiết kế và nhà phát triển. Với khả năng xuất bản dễ dàng và tích hợp tốt với các công cụ thiết kế khác, Framer đang là một lựa chọn đáng được cân nhắc cho những ai muốn tạo ra sản phẩm chất lượng mà không cần phải trả quá nhiều tiền.

Câu hỏi thường gặp (FAQs)
Framer có miễn phí không?
- Framer có một gói miễn phí mãi mãi cho phép người dùng tạo các trang mà không mất phí.
Tôi có cần có kinh nghiệm lập trình để sử dụng Framer không?
- Không, Framer thiết kế rất thân thiện và dễ sử dụng ngay cả với những người không có kỹ năng lập trình.
Framer hỗ trợ tích hợp với các dịch vụ nào?
- Framer hiện hỗ trợ tích hợp với nhiều dịch vụ phổ biến như Mailchimp, Hubspot, YouTube, Google Maps.
Framer có cung cấp hỗ trợ kỹ thuật không?
- Có, Framer cung cấp dịch vụ hỗ trợ qua vé và phần Câu hỏi thường gặp.
Tôi có thể xuất bản trực tiếp từ Framer không?
- Có, Framer cho phép người dùng xuất bản trực tiếp từ trình thiết kế sang trang web mà không cần qua bước chuyển đổi phức tạp.
Điểm cần nhớ (Key Takeaways)
- Framer là công cụ thân thiện với người dùng, không yêu cầu kỹ năng lập trình.
- Tính năng nguyên mẫu tương tác với khả năng hoạt hình cao.
- Khả năng tích hợp dịch vụ bên thứ ba giúp mở rộng tính năng sản phẩm.
- Hệ thống quản lý nội dung cơ bản nhưng chưa mạnh mẽ như Webflow.
- Gói miễn phí phù hợp cho người mới bắt đầu, đi cùng với các tùy chọn gói trả phí.
Kết luận
Framer đã chứng tỏ mình là một công cụ mạnh mẽ cho các nhà thiết kế UI/UX, không chỉ dễ sử dụng mà còn cung cấp tính năng độc đáo giúp nâng cao trải nghiệm người dùng. Với những tính năng hiện đại như khả năng thiết kế tương tác, hoạt hình mượt mà, tích hợp với các dịch vụ bên thứ ba, Framer thực sự là một lựa chọn lý tưởng cho những ai muốn tạo ra sản phẩm kỹ thuật số chất lượng. Tuy nhiên, người dùng cũng cần lưu ý các nhược điểm của Framer để đưa ra sự lựa chọn hợp lý nhất cho các dự án của mình. Dù lựa chọn Framer hay không, nền tảng này chắc chắn sẽ tiếp tục phát triển mạnh mẽ trong lĩnh vực thiết kế giao diện người dùng trong tương lai.
Khi khách hàng đặt mua sản phẩm tại Bơ Chicken Store. Khách hàng có thể thanh toán cho Bo Chicken Store bằng cách Chuyển Khoản Ngân Hàng hoặc thanh toán qua ví điện tử Momo. Cụ thể như sau:
Liên hệ qua hình thức chat, mình sẽ gửi info thanh toán
Sau khi thanh toán, mình sẽ tiến hành gửi tài khoản cho các bạn, hoặc nếu các bạn order digital, soft, mình sẽ tiến hành order sớm, và gửi lại cho các bạn trong vòng 1-2 tiếng, như đã cam kết trong thỏa thuận.
Chính sách bảo hành tại Bơ Chicken Store
- Với những tài khoản có mặt trên Store thì mình có ghi rõ ràng cách thức bảo hành (Bào hành 6 tháng và 12 tháng).
- Ngoài ra với những tài khoản Lifetime (trọn đời):
Bạn có thể sử dụng tối đa thời gian sử dụng(>1 năm, 2 năm, 5 năm), mình có bảo hành 12 tháng với account này, nếu trường hợp tài khoản có thay đổi chính sách, thì có 2 phương án:
1. Hoàn tiền theo số tháng còn lại quy theo số tháng bảo hành.
2. Bạn có thể tùy chọn nâng cấp lên tài khoản khác theo hình thức: số tiền còn lại của bảo hành + chênh lệch để mua tài khoản mới.
3. Nếu khi bạn mua tài khoản sử dụng riêng, mình sẽ bảo hành trong vòng 24h từ khi tài khoản báo lỗi.
Chính sách hoàn tiền tại Bơ Chicken Store
I. Bơ Chicken Store hoàn tiền trong những trường hợp sau:
- Người bán muốn chấm dứt quan hệ với khách hàng
- Hoàn tiền trong trường hợp bên mình không thể cung cấp tài khoản và hàng hóa để khách hàng sử dụng, trong trường hợp này mình sẽ hoàn tiền lại theo số tháng khách hàng chưa sử dụng (Ví dụ: Khi bạn mua tài khoản Spotify đã sử dụng được 6 tháng, và đến tháng thứ 7 mình không thể cung cấp tài khoản cho bạn, thì mình sẽ hoàn tiền lại cho bạn 6 tháng còn lại chưa sử dụng).
- Trường hợp khác: Nếu bên mình vẫn cung cấp được tài khoản cho khách hàng sử dụng, mà người mua muốn chấm dứt không muốn sử dụng, thì bên mình sẽ không có trách nhiệm hoàn tiền trong trường hợp này.
II. KHÔNG hoàn tiền trong những trường hợp sau:
- Người mua hàng đổi ý không muốn mua hàng nữa, sau khi đã thanh toán.
- Người mua hàng không đọc kĩ thông tin sản phẩm đã niêm yết tại bài quảng cáo hoặc trên Website
- Người mua vi phạm quy định bảo hành
- Trong thời gian xử lí tranh chấp, người mua có hành vi vu khống, bôi nhọ, hạ thấp danh dự và uy tín của shop
III. Khi hoàn tiền
-Tiền sẽ hoàn đúng theo STK khách hàng gửi cho bên mình, khi bên mình hoàn xong khách hàng chú ý xác nhận đã nhận được tiền hoàn. Mọi trách chấp còn lại sau khi hoàn tiền bên mình sẽ không chịu trách nhiệm.
- Khi nhận hoàn tiền, người mua buộc phải giao nộp lại tài khoản, hàng hóa do bên mình cung cấp (Hoặc người bán thực hiện biện pháp thu hồi) tùy theo từng mặt hàng, mọi tổn thất của người mua sau khi yêu cầu hoàn tiền xảy ra bên shop không chịu trách nhiệm
V. Vi phạm điều khoản
-
-
- Những ai vi phạm quy định hoàn tiền, chính sách bảo hành hoặc cố ý vu khống, bôi nhọ, hạ thấp danh dự và uy tín của shop sẽ có thể bị đưa vào blacklist, ngoài ra nếu có dấu hiệu lừa đảo, thì shop có quyền niêm yết thông tin cá nhân, tài khoản ngân hàng và bằng chứng lên các trang list scam tại Việt Nam cũng như quốc tế
- Khi bị shop niêm yết thông tin cá nhân, tài khoản ngân hàng và bằng chứng lên các trang list scam tại Việt Nam cũng như quốc tế nếu muốn shop gỡ phải thanh toán số tiền bồi thường là 5 lần giá trị đơn hàng và buộc phải đưa thông tin cải chính về shop (Nếu có)
-
































